Свойства css width отвечает за значение ширины области с содержимым элемента.
Width: значение | проценты | auto | inherit
Свойства css height отвечает за значение высоты области с содержимым элемента.
Height: значение | проценты | auto | inherit
Отрицательные значения высоты и ширины указывать не допускается.
Казалось бы, что с этими свойствами CSS все просто и понятно, но, на самом деле, все оказывается не совсем так просто.
Задав какому-нибудь элементу на веб-странице ширину с помощью свойства width 500px это не будет означать, что общая ширина этого элемента будет 500 пикселей и не более.
Самое главное, что нужно понимать, свойства width и height задают значение ширины и высоты для области с содержимым.
Свойства width и height - это всего-лишь одни из составляющих из которых будет вычисляться общая ширина и высота элемента. Они указывают ширину и высоту области Content, которую можно видеть на следующем изображении. Также в формировании общей ширины и высоты участвуют такие свойства как padding, margin и border.
В этом можно легко сейчас убедиться.
Давайте, для примера, возьмем два блока с одинаковой шириной width, но одному из них зададим дополнительно свойство padding.
По умолчанию, веб-страницы имеют поведение, что к значению высоты и ширины добавляется значение padding для соответствующей стороны.
Т.е. общая ширина элемента будет состоять из значения свойства width элемента и к нею будет плюсоваться значение padding-left и padding-right.
Для разных типов элементов, которые можно встретить на странице общая ширина и высота элементов считается по специальным формулам.
Для разных типов элементов, которые возможно встретить на веб-страницах значения width и height могут иметь разное поведение и значения.
Аналогичная ситуация будет со свойством height.
В CSS есть особый алгоритм по которому вычисляется значения width и height для разных элементов на веб-странице. Я не буду сейчас останавливаться на этом алгоритме, т.к. он несколько сложен.
Сейчас для нас главное понять, что свойства width и height позволяют работать с шириной и высотой именно области с содержимым элемента, а не общей шириной и высотой элемента.
Height: 100%
Пожалуй, начнем с того, что попроще. Когда использовать height: 100% ? На самом же деле, вопрос часто звучит немного по-другому: «Как мне сделать так, чтобы моя страница заняла всю высоту экрана?». Ведь правда?Для ответа на него нужно понять, что height: 100% равен высоте родительского элемента. Это не магическое «высота всего окна». Так что, если вы захотите, чтобы ваш элемент занял все 100% от высоты окна, то установить height: 100% будет недостаточно.
Почему? А потому, что родителем вашего контейнера является элемент body, а у него свойство height установлено в auto по умолчанию; а значит - его высота равна высоте контента. Конечно, вы можете попробовать добавить height: 100% к body, но этого тоже будет недостаточно.
Почему? А все потому же, родителем элемента body является элемент html, у которого также свойство height равно auto и он также растягивается под размер контента. А вот теперь, если добавить height: 100% и к элементу html, то все заработает.
Стало понятнее? Корневой элемент html на самом деле не самый верхней уровень на странице - им является «viewport». Для простоты, будем считать, что это окно браузера. Так вот, если установить height: 100% элементу html, то это то же самое, что сказать - стань такой же высоты, как окно браузера.
Суммируем полученную информацию в небольшом кусочке кода:
Html, body, .container {
height: 100%;
}
Готово. Если вам интересно углубится в тему, как устроен viewport, я настоятельно рекомендую .
А что если у родительского элемента установлено свойство min-height, а не height?
Недавно, Роджер Йохансен (Roger Johansson) описал проблему с height: 100% , проявляющуюся, когда у родительского элемента не установлен height, но указан min-height. Я не хочу углубляться в сказанное в статье, а перейду сразу к выводам. Вам необходимо установить height: 1px для родителя, чтобы дочерний элемент смог занять всю высоту указанную в min-height.Parent {
min-height: 300px;
height: 1px; /* Required to make the child 100% of the min-height */
}
.child {
height: 100%;
}
Пример на jsFiddle .
Более подробно, с этим вопросом, вы можете ознакомится в статье Роджера Йохансена (Roger Johansson) .
Width: 100%
Теперь давайте разберемся с width: 100% . Для начала, небольшое уточнение: устанавливая свойство width: 100% , мы хотим, чтобы наш элемент занял всю ширину родительского элемента. Все стандартно.Позвольте открыть вам небольшой секрет. width, для этого свойства - не очень подходящие название. Свойство width - это не абсолютный размер элемента, а размер содержимого элемента и это огромная разница.
Если добавить padding и/или border к элементу с width: 100% , то он перестанет помещаться в родительский элемент. Потому что появились padding и border и вот почему width должен был называться content-width. А теперь, пожалуйста, посмотрите на пример демонстрирующий вышесказанное.
Допустим, ширина родителя 25em, а дочернего элемента - 100% (от ширины родителя) и он также имеет padding равный 1em (1em справа и1emслева, всумме2em по горизонтали) и border размером в 0.5em (0.5 em справа и 0.5 emслева, всумме1em по горизонтали), что в итоге нам дает 25em (100%) + 2em + 1em = 28em.
Есть 4 возможных пути решения этой проблемы. Первый и, наверное, лучший способ - избегать свойства width: 100% , тем более что в данном случае оно абсолютно бесполезно. Если дочерний элемент блочный, то он и так займет всю ширину родителя автоматически (без проблем с padding`ами и border`ами). Но если мы работаем с inline-block элементом, то нам не удастся так просто решить эту проблему.
Мы можем заменить width: 100% на статичный размер. В нашем случае 25 - (2 + 1) = 22em. Само собой - это плохое решение, потому что нам нужно вычислять ширину вручную. Пойдем другим путем!
Третий способ - использовать calc() для расчета ширины: width: calc(100% - 3em) . Но оно тоже не подходит. Во-первых, нам все еще нужно вычислять размеры padding + border. Во-вторых, calc() плохо поддерживается браузерами (не работает в IE 8, Safari 5, Opera 12, родном браузере Android).
Идея номер четыре - использовать свойство box-sizing: border-box . Оно изменяет алгоритм расчета ширины и высоты элемента так, чтобы в них учитывались свойства padding и border. Отличная новость, заключается в том, что у box-sizing хорошая поддержка браузерами (IE8+, Opera 7+). А для всех остальных браузеров можно использовать polyfill .
Вывод: не используйте width: 100% без box-sizing: border-box .
Как не облажаться с z-index.
Все элементы на страницы позиционируются в трех плоскостях: кроме вертикальной и горизонтальной оси, существует дополнительная ось Z (глубина). Поначалу все выглядит очень просто - элементы с большим z-index находятся выше элементов с меньшим z-index. К несчастью, все гораздо сложнее. Я уверен, что z-index самое сложное css свойство за всю его историю. А также уверен, что проблемы связанные с z-index встречаются чаще других при работе с css. Надеюсь, что мы просветим возможные пути их решения.Для начала. Свойство z-index не имеет эффекта на статических элементах. Чтобы иметь возможность перемещать элемент по оси Z, нам нужно изменить его позиционирование на relative, absolute или fixed.
Важно понимать в z-index то, что не все элементы в DOM дереве размещены на одном уровне. Это значит, что изменение z-index у элемента до очень большого значения, не гарантирует того, что он будет помещен на передний план. Это называется контекстом наложения.
Простыми словами, контекст наложения является, своего рода, группой на основе одного html элемента, у которого все дочерние элементы получают ту же позицию в контексте и такой же z-index. Изменения z-index у элемента может привести к перекрыванию им других элементов, так как вам необходимо. Вот как располагаются элементы в одном контексте наложения (снизу вверх):
- Фон и границы элемента, формирующего контекст
- Дочерние контексты наложения с негативным z-index (самый маленький первый)
- Не позиционированные элементы
- Позиционированные элементы со значением z-index равным auto или 0
- Позиционированные элементы с положительным z-index (каждый следующий по порядку расположен выше предыдущего, при равенстве z-index)
Когда ситуация становится неприятной
Итак, мы рассмотрели основы z-index понимание которых сэкономит вам кучу времени, уж поверьте. К сожалению, их недостаточно. Тогда все было бы слишком просто.Дело в том, что каждый контекст наложения имеет свою ось Z. Например, элемент A в контексте 1 и элемент B в контексте 2 не могут взаимодействовать через z-index. Это значит, что элемент A, как часть контекста наложения находящегося в самом низу общего контекста наложения, никогда не сможет перекрыть элемент B другого контекста, находящегося выше уровнем, даже с очень большим значением z-index.
Но, что еще хуже. Элемент html создает корневой контекст наложения. Затем, каждый не статично-спозиционированный элемент со свойством z-index не равным auto, также создает свой контекст наложения. Ничего нового. Но вот где все начинает рушиться: некоторые, никак не связанные с контекстом наложения css свойства, также создают новые контексты. Например, свойство opacity.
Все верно, свойство opacity создает новый контекст наложения. То же самое делают свойства transform и perspective. Хотя это не имеет никакого смысла, не так ли? Например, если у вас есть какой-нибудь элемент с opacity меньше 1 или с любой трансформацией, у вас потенциально может возникнуть проблема.
К сожалению, каждая проблема с z-index имеет свой контекст (не каламбур) делающий невозможным универсальное решение.
Давайте подведем краткий итог вышесказанного:
- Перед применением z-index убедитесь, что установили свойство position не равным static
- Не используйте более 5 цифр для значения z-index, это абсолютно бессмысленно; в большинстве случаев, значение z-index в районе 10, будет более чем достаточно
- Убедитесь, что элемент, который вы хотите перекрыть находится в том же контексте наложения.
- Если у вас все еще что-то работает не так, как должно, убедитесь в отсутствии трансформаций и opacity выше у родительских элементов.
В тему, я так же рекомендую к прочтению What No One Told You About Z-index от Филипа Волтона (Philip Walton) и официальную спецификацию css .
Борьба со схлопыванием отступов
Как мне кажется - это один из глюков css, который крадет наибольшее количество времени, чтобы разобраться в чем же дело. Можно сказать, что он чем-то похож на баг с z-index. Как бы то ни было, схлопывание отступов - это когда верхний и нижний отступ двух элементов схлопываются в один (самый большой из двух).К счастью, как правило, такое поведение и ожидается. Возможно, поэтому оно так и работает (так указано в спецификации css). Однако, иногда вы не хотите, чтобы вертикальные отступы схлопнулись. Чтобы понять как этого избежать, мы для начала посмотрим, почему так происходит. Схлопывание отступов может произойти в трех разных случаях.
Соседние элементы
Когда два соседних элемента имеют вертикальные отступы - они схлопываются до самого большого из них. Есть несколько способов предотвратить схлопывание:- clear: left; float: left; (right то же работает)
- display: inline-block;
Пример на jsFiddle иллюстрирует работу фиксов.
Родитель и первый/последний дочерний элемент
Обычно, верхний отступ родительского и дочернего элементов схлопываются до самого большого. Аналогичным образом работает и для последнего дочернего элемента и нижних отступов. Для решения этой проблемы, также есть несколько способов. Большинство из которых заключаются в добавлении одного из следующих свойств родительскому элементу:- overflow: hidden (или любой другой, но не visible)
- padding: 1px (или другое значение больше 0)
- border: 1px solid transparent (или любой другой border)
- float: left (right то же работает)
Пример на jsFiddle иллюстрирует работу фиксов.
Пустые блоки
Когда пустой блок не имеет границ, padding`ов, высоты, его верхние и нижние отступы схлопываются в один. Так или иначе, использовать пустые блоки плохая практика, так что такое встречается не часто.за авторством Robert Nyman
Надеюсь, статья помогла понять некоторые вещи, которые смогут уберечь вас от проблем в будущем.
The height CSS property specifies the height of an element. By default, the property defines the height of the content area . If box-sizing is set to border-box , however, it instead determines the height of the border area .
The source for this interactive example is stored in a GitHub repository. If you"d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
The min-height and max-height properties override height .
Syntax
/* Keyword value */ height: auto; /*Values
CSS data type represents a distance value. Lengths can be used in numerous CSS properties, such as width, height, margin, padding, border-width, font-size, and text-shadow.">Formal syntax
Example
HTML
CSS
div { width: 250px; margin-bottom: 5px; border: 2px solid blue; } #taller { height: 50px; } #shorter { height: 25px; } #parent { height: 100px; } #child { height: 50%; width: 75%; }Result
Accessibility concerns
Ensure that elements set with a height are not truncated and/or do not obscure other content when the page is zoomed to increase text size.
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Intrinsic & Extrinsic Sizing Module Level 4 |
Editor"s Draft | |
| CSS Intrinsic & Extrinsic Sizing Module Level 3 The definition of "height" in that specification. |
Working Draft | Added the max-content , min-content , fit-content keywords. |
| CSS Transitions The definition of "height" in that specification. |
Working Draft | Lists height as animatable. |
| CSS Level 2 (Revision 1) The definition of "height" in that specification. |
Recommendation | Adds support for the CSS data type represents a distance value. Lengths can be used in numerous CSS properties, such as width, height, margin, padding, border-width, font-size, and text-shadow."> |
| CSS Level 1 The definition of "height" in that specification. |
Recommendation | Initial definition. |
| Initial value | auto |
|---|---|
| Applies to | all elements but non-replaced inline elements, table columns, and column groups |
| Inherited | no |
| Percentages | The percentage is calculated with respect to the height of the generated box"s containing block. If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the value computes to auto . A percentage height on the root element is relative to the initial containing block. |
| Media | visual |
| Computed value | a percentage or auto or the absolute length |
| Animation type | a CSS data type are interpolated as real, floating-point numbers.">length , CSS data type are interpolated as real, floating-point numbers.">percentage or calc(); |
| Canonical order | the unique non-ambiguous order defined by the formal grammar |
Browser compatibility
The compatibility table on this page is generated from structured data. If you"d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
Update compatibility data on GitHub
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | |
| height | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 1 | IE Full support 4 | Opera Full support 7 | Safari Full support 1 | WebView Android Full support 1 | Chrome Android Full support 18 | Firefox Android Full support 4 | Opera Android Full support 10.1 | Safari iOS Full support 1 | Samsung Internet Android Full support 1.0 |
| fit-content | Chrome Full support 46 | Edge No support No | Firefox No support No | IE No support No | Opera Full support 33 | Safari
Full support
11 Full support
11
Full support
9 Prefixed Prefixed | Opera Android ? | Safari iOS
Full support
11 Full support
11
Full support
9 Prefixed Prefixed Implemented with the vendor prefix: -webkit- | ||||
| max-content | Chrome Full support 46 | Edge No support No | Prefixed Prefixed | IE No support No | Opera Full support 44 | Safari Full support 11 | WebView Android Full support 46 | Chrome Android Full support 46 | Prefixed Prefixed Implemented with the vendor prefix: -moz- | Samsung Internet Android Full support 5.0 | ||
| min-content | Chrome Full support 46 | Edge No support No | Firefox
Full support
66 Full support
66
Full support
3 Prefixed Prefixed Implemented with the vendor prefix: -moz- | IE No support No | Opera Full support 44 | Safari Full support 11 | WebView Android Full support 46 | Chrome Android Full support 46 | Firefox Android
Full support
66 Full support
66
Full support
4 Prefixed Prefixed Implemented with the vendor prefix: -moz- | Opera Android Full support 43 | Safari iOS Full support 11 | Samsung Internet Android Full support 5.0 |
| stretch | Chrome
Full support
28 Webkit-fill-available">Alternate Name Full support 28Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name | Edge No support No | Firefox No support No | IE No support No | Opera
Full support
15 Webkit-fill-available">Alternate Name Full support 15Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | Safari
Full support
9 Webkit-fill-available">Alternate Name Full support 9Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | WebView Android
Full support
4.4 Webkit-fill-available">Alternate Name Full support 4.4Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | Chrome Android
Full support
28 Webkit-fill-available">Alternate Name Full support 28Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | Firefox Android No support No | Opera Android ? | Safari iOS
Full support
9 Webkit-fill-available">Alternate Name Full support 9Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | Samsung Internet Android
Full support
5.0 Webkit-fill-available">Alternate Name Full support 5.0Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available |
Legend
Full support Full support No support No support Compatibility unknown Compatibility unknown Uses a non-standard name. Uses a non-standard name. Requires a vendor prefix or different name for use. Requires a vendor prefix or different name for use.Здравствуйте, уважаемые читатели! Сегодня мы рассмотрим как задавать размеры блочных элементов веб страницы с помощью css свойств и настроить отображение контента в случае если он не помещается в элементе.
width и height — ширина и высота элементов в css
С помощью атрибутов стиля width и height можно задавать соответственно ширину и высоту блочных элементов:
width: auto|<ширина>|inherit
height: auto|<ширина>|inherit
В качестве значений можно использовать любые доступные в css единицы измерения - например, пикселы (px), дюймы (in), пункты (pt) и др.:
p {width:200px; height:150px}
Кроме абсолютных единиц можно задавать относительное значение размера элементов в процентах. В этом случае ширина и высота элемента будет зависеть от ширины и высоты родительского элемента. Если родитель явно не указан, то размеры будут зависеть от окна браузера.
div {width:40%;}
Значение auto отдает управление размерами элемента веб-браузеру и является значением по умолчанию. В этом случае размеры элемента будут такие, чтобы в нем полностью поместилось все его содержимое.
Рассмотрим несколько примеров.
Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.
Результат:
В этом примере мы создали блок div и вложили в него абзац p с текстом. Для div-а мы строго задали размеры 300 на 300 пикселей. У элемента p значения свойств width и height равны auto, поэтому как видно на скриншоте, его ширина установилась равной ширине родительского элемента, а высота стала такой, чтобы в нем поместился весь содержащийся в абзаце текст.
Теперь изменим css настройки для абзаца p и зададим фиксированные размеры:
Layer2 {
background: #eee;
width:250px;
}
Результат:

Как видим ширина абзаца стала уже и равна 250 пикселей, а его высота увеличилась так, чтобы уместился текст, так как параметр height остался равным auto.
Теперь давайте зададим высоту и ширину абзаца в процентах:
Layer2 {
background: #eee;
width:50%;
height:50%;
}
Результат:

Как видно на картинке, ширина элемента p стала равна половине ширины элемента div. А высота увеличилась и стала равна 75 процентам высоты div.
При задании ширины и высоты каких-либо элементов в относительных единицах, может понадобиться указать минимальные и максимальные возможные размеры. Ведь, например, при изменении размеров окна браузера размеры элемента могут уменьшаться и увеличиваться до таких размеров, что удобочитаемость сайта станет очень низкой.
Определить минимальную ширину и высоту можно с помощью атрибутов min-width и min-heigh:
min-width: <ширина>
min-height: <высота>
Аналогичные атрибуты стиля max-width и max-height позволяют задать максимальные размеры:
max-width: <ширина>
max-height: <высота>
Понятно, что при задании максимальных и минимальных значений высоты и ширины, размеры элемента не смогут стать больше максимального и меньше минимального значений.
Стоит уточнить, что задание параметров height и width имеет смысл только для блочных тегов , так как для строчных элементов эти параметры браузером не обрабатываются.
Может получиться так, что при задании жестких параметров высоты и ширины элементу, содержащийся в нем контент может не вписаться в ограниченную область.
Например, уменьшим размеры абзаца p из выше рассмотренных примеров до 100 пикселей:
Layer2 {
background: #eee;
width:100px;
height:100px;
}
Результат:

Как видно, текст вышел за границы абзаца и выглядит это не очень красиво. Для избежания подобных ситуаций существует правило css — overflow.
Параметр переполнения overflow для скрытия (hidden, visible) или прокрутки (scroll, auto) контента
Переполнение контента может возникнуть, когда ограничивают и ширину и высоту элемента. Рассмотрим два абзаца:
Текст первого абзаца
Текст второго абзаца
Результат:

Так как ни ширина ни высота для абзацев не заданы, то браузер самостоятельно рассчитывает их исходя из своего собственного понимания значения auto. В результате абзацы по ширине заняли все доступное пространство, а по высоте в соответствии с содержащимся в них контентом.
Теперь у первого абзаца ограничим ширину:
Текст первого абзаца
Текст второго абзаца
Результат:

Ширина абзаца ожидаемо уменьшилась, а высота установилась такой, чтобы вместить в себя весь текст.
Ну а теперь ограничим у первого абзаца и высоту:
Текст первого абзаца
Текст второго абзаца

В результате получилось, что текст в такой ограниченный абзац не влазит и поэтому он наехал на область нижнего соседа. Соответственно прочитать текст ни в первом ни во втором абзацах практически не возможно. Именно для управления поведением контента в таких ситуациях существует правило overflow :
overflow: visible|hidden|scroll|auto|inherit
По умолчанию overflow принимает значение visible, которое сообщает браузеру, чтобы он отображал содержимое не уместившееся в контейнере. Результат можно увидеть на примере выше.
Правило скрывает все, что не помещается в контейнере:

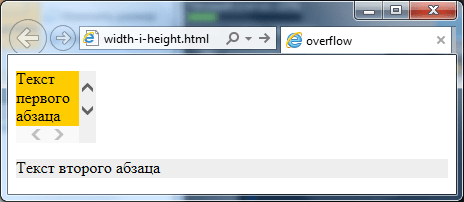
Значение scroll отобразит в элементе по вертикали и горизонтали полосы прокрутки даже в том случае, если все содержимое умещается:
Текст первого абзаца
Текст второго абзаца

Наиболее популярным и логичным решением, если вам понадобится сделать полосы прокрутки для контейнера является значение auto . В этом случае браузер сам будет определять когда и по каким осям стоит отображать полосы прокрутки:
Текст первого абзаца
Текст второго абзаца
Результат:

Для настройки полос прокрутки можно также использовать атрибуты стиля overflow-x и overflow-y, которые позволяют настраивать отображение прокрутки по отдельным осям. Таким образом отвечает за горизонтальную ось , а за вертикальную ось .
Поэтому если вам, например, нужно чтобы в абзаце горизонтальная прокрутка не появлялась никогда, а вертикальная появлялась только по необходимости, то достаточно написать следующее правило css:
p{overflow-x:hidden;overflow-y:auto;}
И задача будет решена.
На этом все. До новых встреч. Не забудьте подписаться на обновления блога и буду благодарен если воспользуетесь кнопочками социальных сетей.
Описание
Устанавливает высоту блочных или заменяемых элементов (к ним, например, относится
тег
). Высота не включает толщину границ вокруг
элемента, значение отступов и полей.
Если содержимое блока превышает указанную высоту, то высота элемента останется неизменной, а содержимое будет отображаться поверх него. Из-за этой особенности может получиться наложение содержимого элементов друг на друга, когда элементы в коде HTML идут последовательно. Чтобы этого не произошло, добавьте overflow : auto к стилю элемента.
Синтаксис
height: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. При использовании процентной записи высота элемента вычисляется в зависимости от высоты родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера. auto устанавливает высоту исходя из содержимого элемента
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства height
Объектная модель
document.getElementById("elementID ").style.height
Браузеры
Браузер Internet Explorer 6 некорректно определяет height как min-height .
В режиме совместимости (quirk mode) Internet Explorer до версии 8.0 включительно неправильно вычисляет высоту элемента, не добавляя к ней значение отступов, полей и границ.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Ноутбук

